Jetzt ist es endlich soweit. Die "alte" Homepage hat ausgedient und wird durch eine neue Seite ersetzt. An dieser Stelle möchte ich gerne einige Informationen zur Entstehung der neuen Seite, aber auch zur "Geschichte" der Homepage der Ursulaschule geben.
Achtung: Der folgenden Ausführungen enthalten technisches "Kauderwelsch".
Wie fing alles an?
Diese Frage kann ich nur für den Zeitraum beantworten, in dem ich in der Verantwortung bin (die erste Schulhomepage erstellte Ludger Barkey) - immerhin schon seit 2004. In diesem Jahr ging eine Seite online, die auf einem selbst-programmierten Content-Management-System (CMS) basierte. Die Idee dabei war es, dass Nutzer (Lehrer und Schüler) sich auf der Seite anmelden konnten, um an bestimmte Inhalte zu gelangen oder auch Inhalte selbst zu erstellen. Letzteres durften zum Beispiel nur die Lehrer. Ein Berechtigungssystem regelte den Zugriff. Die ganze Seite war an eine Datenbank angebunden, die sämtliche Inhalte speicherte.
Die Gewohnheiten und damit die Ansprüche in Bezug auf Webseiten ändern sich im Laufe der Jahre, insbesondere weil sich die Technologie weiterentwickelt. Im Jahre 2010 war ein Punkt erreicht, an dem ein selbst-programmiertes CMS den Ansprüchen nicht mehr gerecht werden konnte. Es gab jetzt auch eine große Auswahl kostenloser, qualitativ deutlich überlegener CMS auf dem Markt. Die Entscheidung fiel auf Joomla. Genau am 28.08.2010 um 10:30 Uhr erfolgte die Umstellung der Seite. Nach einer Übergangszeit von etwa einem Jahr änderte sich am 01.01.2012 die Optik der Seite nochmals, da das Template gewechselt wurde. Seitdem sieht die Homepage der Ursulaschule so aus, wie Sie und Ihr sie kennt. Seit fast 10 Jahre. Für Webseiten eine Ewigkeit...
Ich möchte es an dieser Stelle nicht versäumen, die Kollegen zu erwähnen, die in den letzten Jahren ebenfalls ihren Beitrag zum Betrieb unserer Schulhomepage geleistet haben. Fast genauso lange wie ich selbst, hat sich Jens Jochmann um die Homepage gekümmert. Zum einen konzeptionell, vor allem aber, indem er fertige Artikel eingepflegt und in Form gebracht hat. Seit etwa zehn Jahren betreut Tobias Romberg die Schulhomepage redaktionell. Im Prinzip werden alle Artikel, die auf der Homepage veröffentlicht werden, von ihm verfasst oder zumindest redigiert.
Seit wenigstens zwei Jahren ist klar, dass wieder ein Punkt erreicht ist, an dem eine Überarbeitung und Modernisierung der Seite unbedingt erforderlich ist. Das liegt vor allem daran, dass Webseiten heutzutage häufiger von Smartphones und Tablets aus aufgerufen werden als von Desktop-PCs. Und dazu ist die "alte" Seite technisch überhaupt nicht in der Lage. Hinzu kommt, dass das Template (für die Geschichtsbücher hier der Name: "The World News II" des Template-Providers GavickPro) schon seit längerer Zeit kein Update (auf eine aktuelle PHP-Version) mehr zulässt.
Die "neue" Homepage
Technische Vorplanung
Zunächst einmal musste eine Entscheidung hinsichtlich des CMS getroffen worden. Obwohl alle Welt derzeit Wordpress benutzt, habe ich mich wieder für Joomla entschieden. Warum? Einerseits weil ich Joomla seit über 10 Jahre benutze und entsprechend Erfahrung mit diesem CMS habe. Andererseits weil ich früh das (kostenlose) Template Helix Ultimate 2.0 in Kombination mit der Erweiterung SP Page Builder (beides vom Anbieter Joomshaper) im Blick hatte. Mit Hilfe des Page Builders wird das Erstellen einzelner Seiten stark vereinfacht und es steht eine Vielzahl nützlicher "Add-ons" (Article Slider, Slideshow, Accordion, Tabs, uvm.) zur Verfügung. Ähnlich wie bei Wordpress ist auch möglich, Seiten nach Anmeldung und bei entsprechender Berechtigung direkt im Frontend zu editieren ("Frontend-Editing"). Der Prozess des Erstellens einer Seite ähnelt mit dem Page Builder insgesamt stark dem Vorgehen in Wordpress.
Von Anfang an habe ich auch darauf geachtet, dass die neue Seite "Joomla 4"-fähig ist. Auf das Erscheinen von Joomla 4 wartet die Community seit fast 2 Jahren. Seit August 2021 ist Joomla 4 da und ich konnte die neue Seite dann direkt auf Joomla 4 umstellen.
Neukonzeption
Bei der Neugestaltung einer Homepage stellt man natürlich alles Vorhandene auf den Prüfstand und denkt Dinge konzeptionell, inhaltlich und gestalterisch neu. Diese Aufgabe bin ich in enger Zusammenarbeit mit Tobias Romberg angegangen. Auch Simone Niemeier und Marina Stern haben in "beratender Funktion" in gestalterischen Fragen ihren Beitrag geleistet.
Ich möchte an dieser Stelle nur auf die wichtigsten Neuerungen eingehen:
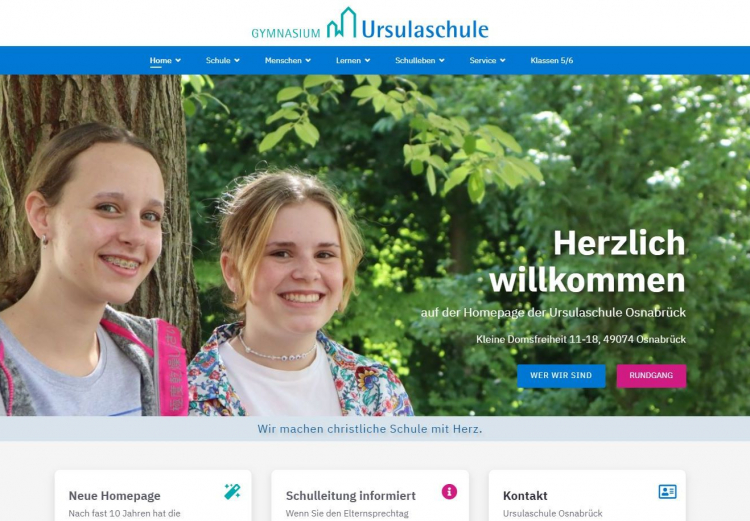
- Im Kopfbereich der Startseite ist nun über die volle Breite des Anzeigebereiichs ein Header-Bild zu sehen. Im Moment nur ein Bild, es sind aber auch mehrere Bild-Motive oder auch Videos als Slideshow möglich. Die von der Kunst gestalteten Plakate eigenen sich nicht als Header-Bild, da sie ein anderes Format haben. Sie sind auf der Startseite ein bisschen weiter nach unten gerutscht. Auf dem Header-Bild möchten wir gerne Menschen (und nicht nur das Schulgebäude) zeigen, um einen möglichst persönlichen ersten Eindruck von der Schule zu vermitteln.
- Das Kategoriensystem für Artikel ist stark vereinfacht worden. Es gibt nur noch acht Kategorien (früher gab es quasi zu jedem Menüpunkt eine). Stattdessen setzen wir jetzt verstärkt auf Tags. Jeder Artikel lässt sich mit beliebig vielen Begriffen "taggen". Dann haben wir an anderer Stelle die Möglichkeit, unsere Artikel nach bestimmten Tags zu filtern. Es gibt zum Beispiel das Tag "Klassen56". Nach diesem Tag werden Artikel auf der Seite für die Klassen 5/6 gefiltert angezeigt. Der Vorteil dieses Ansatzes gegenüber der Verwendung von Kategorien ist, dass ein Artikel mehrere Tags haben kann. Und das macht häufig Sinn: Ein Artikel vom Sport- und Spieletag der Klassen 5 bekommt zum Beispiel das Tag "Sport" und das Tag "Klassen56". Dann kann er sowohl unter dem Menüpunkt "Sport" als auch unter dem Menüpunkt "Klassen 5/6" angezeigt werden.
- Die Menüstruktur ist zwar im Wesentlichen gleich geblieben, die Menüführung hat sich allerdings stark verändert. Wir haben Wert darauf gelegt, dass sich hierarchisch untergeordnete Menüpunkte nicht nur über Dropdown-Menüs erreichen lassen. Das Hauptmenü hat überhaupt nur noch eine untergeordnete Ebene, die aufklappt. Wir arbeiten dann mit einer zweiten horizontalen Menüleiste, die eingeblendet wird, sobald man einen Menüpunkt der zweiten Menüebene angesteuert hat. Diese Art der Menüführung ist vor allem gut geeignet für Tablets und Smartphones. Auf eine dritte Menüebene haben wir im Prinzip ganz verzichtet. Falls eine weitere Untergliederung eines Punktes auf der zweiten Menüebene notwendig ist, so lösen wir dies mit Hilfen von Sprungverweisen auf der entsprechenden Unterseite.
- Wir sind jetzt technisch in der Lage, die Seite für drei verschiedene Auflösungen zu gestalten (Desktop, Tablet und Mobile). Wir können Inhalte je nach Auflösung des Endgeräts gezielt ein- und ausblenden, Blöcke in Spalten anders anordnen und mehr - die Webseite ist "responsive". Diesbezüglich haben wir längst noch nicht alle Möglichkeiten ausgeschöpft. Ein wichtiger Punkt ist, dass das Hauptmenü in den Ansichten Tablet und Mobile in Form eines "Hamburger"-Icons verkürzt dargestellt wird. Damit kann auch auf Endgeräten mit kleineren Display-Größen noch komfortabel navigiert werden.
Ausblick
Mit der (Neu-) Gestaltung einer Homepage ist man nie fertig. Die jetzt vorliegende Seite ist an einigen Stellen unfertig bzw. unvollständig. Das gilt sowohl für das Design, als auch für das Inhaltliche. Das "Corporate Design" soll auf jeden Fall noch weiter ausgeschärft werden. Diesbezüglich steht vor allem die Startseite im Fokus. Inhaltlich fehlen noch einige Punkte unter anderem in der Rubrik "Schulleben" (zum Beispiel Unterseiten für die AGs). Ich gehe davon aus, dass es noch das ganze Schuljahr an Zeit braucht, bis die Seite einen Stand erreicht hat, der die nächsten Jahre überdauert.
Ich wünsche der ganzen Schulgemeinschaft - auch im Namen von Tobias Romberg - viel Spaß beim Erkunden der neuen Schulhomepage.
Malte Blanke